画面の作成
画面の作成。使う人とのインタフェースになる大切な部分の作成になります。 画面の作成はInterface Bulderで行います。 まず簡単なところから画面に文字を出力してみたいと思います。 画面レイアウトを作成するためのnibファイルを開いてみましょう!。(nibファイルとは?) Project
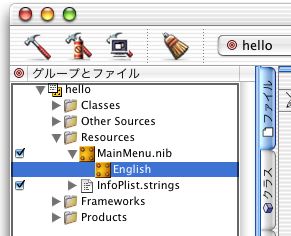
Builderの左側にResourceフォルダがあります。このResourceフォルダを開いてMainMenu.nib配下のEnglishフォル
ダをダブルクリックしてみて下さい。
Project
Builderの左側にResourceフォルダがあります。このResourceフォルダを開いてMainMenu.nib配下のEnglishフォル
ダをダブルクリックしてみて下さい。Interface Bulder
 が起動します。
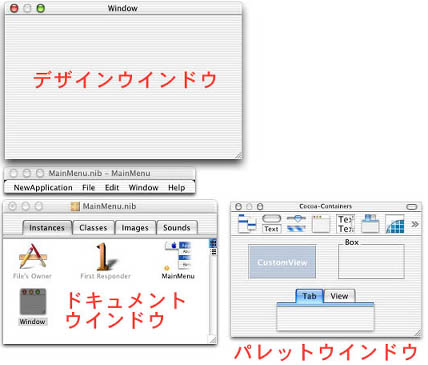
起動後は以下のようなウインドウが開きます。
が起動します。
起動後は以下のようなウインドウが開きます。
パレットウインドウのアイテムをデザイ ンウインドウに貼付けて画面を作成していきます。 それではドキュメントウインドウは何なのかというと、画面のアイテムとプログラムを結び付けたりオリジナルクラスを作成したりします。インスタンスの作成なんかも行います。
画面作成のための準備も整ったところなので、日付を出力するための領域を作りましょう!。 この文字を出力する領域はテキストフィールドなどと呼んだり、 はたまたコントロールと読んだりいろんな呼び方があります。
なんでもいいから。。がんばってつくってみよ〜
(*)
デザインウインドウはブランクウインドウなどとも呼ばれたりもします。