画面の作成
アドレス帳のGUIとなる画面の作成を行います。 インタフェース部の作成は Interface Builderで行います。
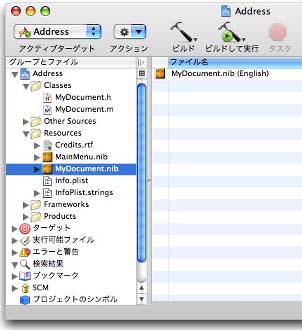
まずはインターフェースビルダーを起動するために「MyDocument.nib」をダブルクリックします。
Interface Builderで行います。
まずはインターフェースビルダーを起動するために「MyDocument.nib」をダブルクリックします。

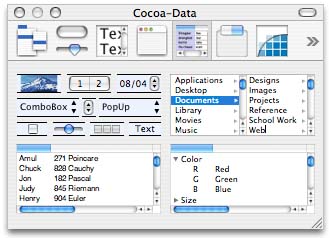
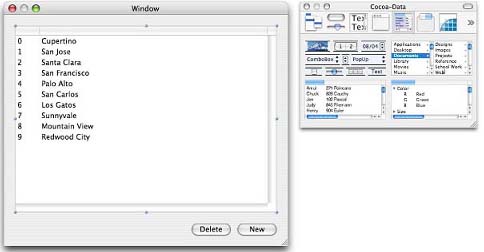
「MyDocument.nib」をダブルクリックすると次のように3つの画面が登場いたします。 (デザインウインドウ、ドキュメントウインドウ、パレットウイン ドウ)

この中の「Your document contents here」というところに画面オブジェクトをペタペタと張付けていくわけです。 まず初めにこの「Your document contents here」を選択し削除してください。 選択後DELETEキーを押す事で削除する事ができます。 これもラベルオブジェクトです。これは必要ないので削除します。
まず最初にボタンオブジェクトを貼り付けます。 このボタンはグリッド内にデータを追加・削除する時に使用します。

ボタンオブジェクトを張付けるとこのようになります。

ボタンオブジェクトのラベルをつけましょう。データの追加と削除に使用するボタンなので「New」と「Delete」という名前にしましょう。ボタンをダブルクリックするとラベル名が変更できるようになりますので名前を変更してみましょう!。

次にいよいよNSTableViewを張付けます。このパレットを用意します。

この中の「NSTableView」オブジェクトをぐぐ〜〜〜っとドラッグして画面にはりつけますっ!。 始は初期値のデータが入った状態になっていますが、これは無視しましょう!。 後から変更します。

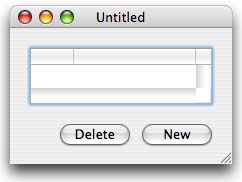
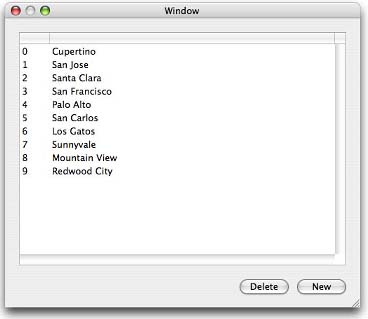
とりあえず貼り付けだけでもビルドは可能です。思い切ってビルドと実行を試してみましょう!。 そうするとこんな画面が表示されます。

これで画面は完成のような気がしますが、まだまだやることがあります。 この画面は大きさが固定ではありません。従って自由に変更することができます。 そうなるとボタンの位置やグリッドの位置が移動して画面がぐちゃぐちゃになる可能性があります。 そこでボタンやグリッドの位置を固定しましょう!。 固定は次のようにやります。 張付けたボタン「NSButton」やグリッド「NSTableView」もクラスから作成されたオブジェクトになります。 オブジェクトは自分の動作を決める情報を持っていますが、その情報を変更することになります。
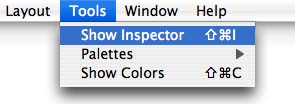
まずボタンを選択した状態でメニューの「Tools」から「show Inspector」を選択します。 そうするとそれぞれのオブジェクトの情報が出力されます。

 「Tools」->「show Inspector」を選択すると左のようなダイアログが出ます。
最初は「attributes」になっています。
「size」を選択すると下のようなダイアログに変わります。
このダイアログではオブジェクトの大きさや固定する方法を設定します。
「Tools」->「show Inspector」を選択すると左のようなダイアログが出ます。
最初は「attributes」になっています。
「size」を選択すると下のようなダイアログに変わります。
このダイアログではオブジェクトの大きさや固定する方法を設定します。
 ずいぶんと怪しげな画面ですが、このAutosizingの部分でオブジェクトの固定方法を設定します。
ずいぶんと怪しげな画面ですが、このAutosizingの部分でオブジェクトの固定方法を設定します。
 今回、ボタンは画面の下に設定しました。
画面を大きくしても常に画面の下にボタンがある状態にしなければなりません。
つまりボタンは下にくっついている事になります。
という事はボタンの上の部分が伸びていることになります。
つまりはボタンの上の部分を可変にする必要があります。
上の線をクリックするとその線はバネに変わり上部が可変になった事がわかります。
今回、ボタンは画面の下に設定しました。
画面を大きくしても常に画面の下にボタンがある状態にしなければなりません。
つまりボタンは下にくっついている事になります。
という事はボタンの上の部分が伸びていることになります。
つまりはボタンの上の部分を可変にする必要があります。
上の線をクリックするとその線はバネに変わり上部が可変になった事がわかります。
 では左右に関してはどうでしょう?。
画面を大きく開いたとき右側にくっつていある状態にしなければなりません。
つまり左を可変にする必要があるわけです。
では左右に関してはどうでしょう?。
画面を大きく開いたとき右側にくっつていある状態にしなければなりません。
つまり左を可変にする必要があるわけです。
 それではグリッドであるNSTableViewはどうでしょう?。
画面を広げると上下左右くっついた状態で画面が大きくなります。
それにともなってNSTableView自体が大きくなっているわけです。
そういった場合は以下のようにオブジェクト自体が広がるような設定を行います。
それではグリッドであるNSTableViewはどうでしょう?。
画面を広げると上下左右くっついた状態で画面が大きくなります。
それにともなってNSTableView自体が大きくなっているわけです。
そういった場合は以下のようにオブジェクト自体が広がるような設定を行います。
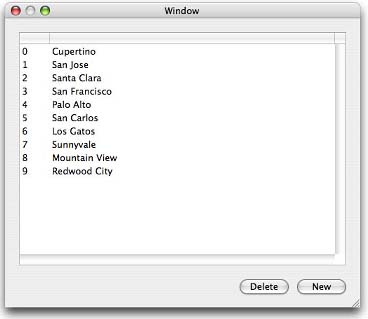
それではビルドして実行してみましょう!

このような画面が出てきました。


画面のサイズを小さくしても特にボタンの位置はおかしくなっておりません。